
音声の読み上げとは?
読み上げとはその名の通り、一般的にはウェブサイトや文書の文字情報を音声としてアウトプットさせることを指します。概念は単純ではありますが、やり方は色々あり使用するブラウザやデバイスによっても異なります。今回の記事では「読み上げをしたいけどやり方がわからない」「実装方法がたくさんあってどれがいいかわらない」といったお悩みを解決すべく、読み上げの実装方法について色々と紹介します。まず何を読み上げるのかを目次をチェックして確認してみてください。
ウェブサイトを読み上げたい場合
Google Chromeで利用する場合
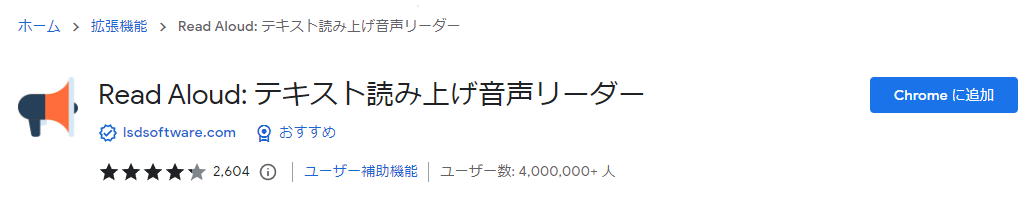
「Read Aloud: テキスト読み上げ音声リーダー」を使ってみよう!

Chromeで使える拡張機能(プラグイン)で簡単に実装することができます。google chromeでウェブサイトを閲覧する方はこちらが最も手っ取り早い方法です。
インストールはこちらから。
Chromeウェブストアでは他にもAI音声による読み上げ用のプラグインがありますので気になる方はぜひご確認くださいませ。
Microsoft Edgeで利用する場合
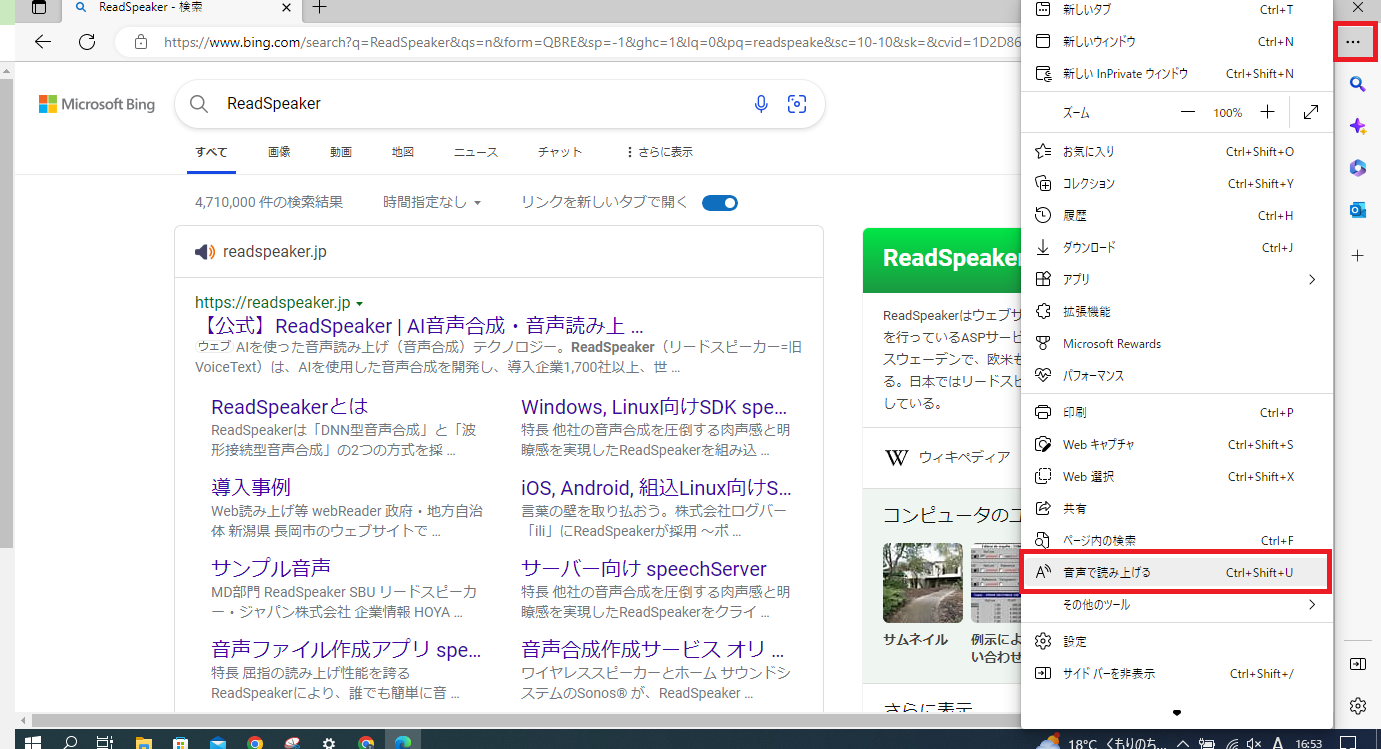
Microsoft Edgeをご利用であればブラウザの標準機能としてAI音声による読み上げ機能が実装されています。以下の手順またはショートカットで音声読み上げを開始できます。

ショートカットキー:Ctrl + Shift + U
を押すことで音声での読み上げを開始または停止することができます。
その他にもアクセシビリティ関連の機能もたくさんありますので詳しくはこちらをご覧ください。
Web Speech APIを利用する方法(サイト運営者向け)
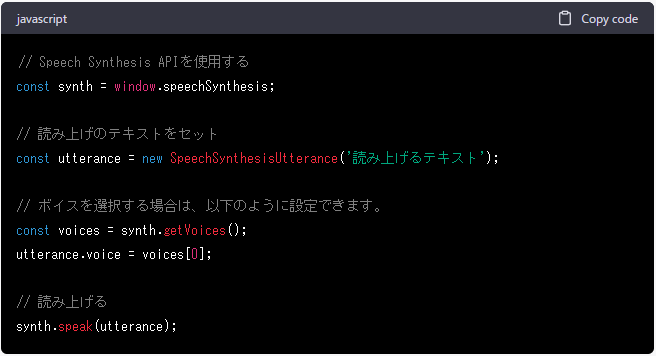
こちらはhtml/cssやJavaScriptで簡単に実装できる無料のAPIツールとなります。JavaScriptを使用した読み上げ機能の実装 JavaScriptを使用して、ウェブページ上のテキストを読み上げる機能を実装できます。以下は、簡単なコード例です。

WordPressで利用する方法(サイト運営者向け)
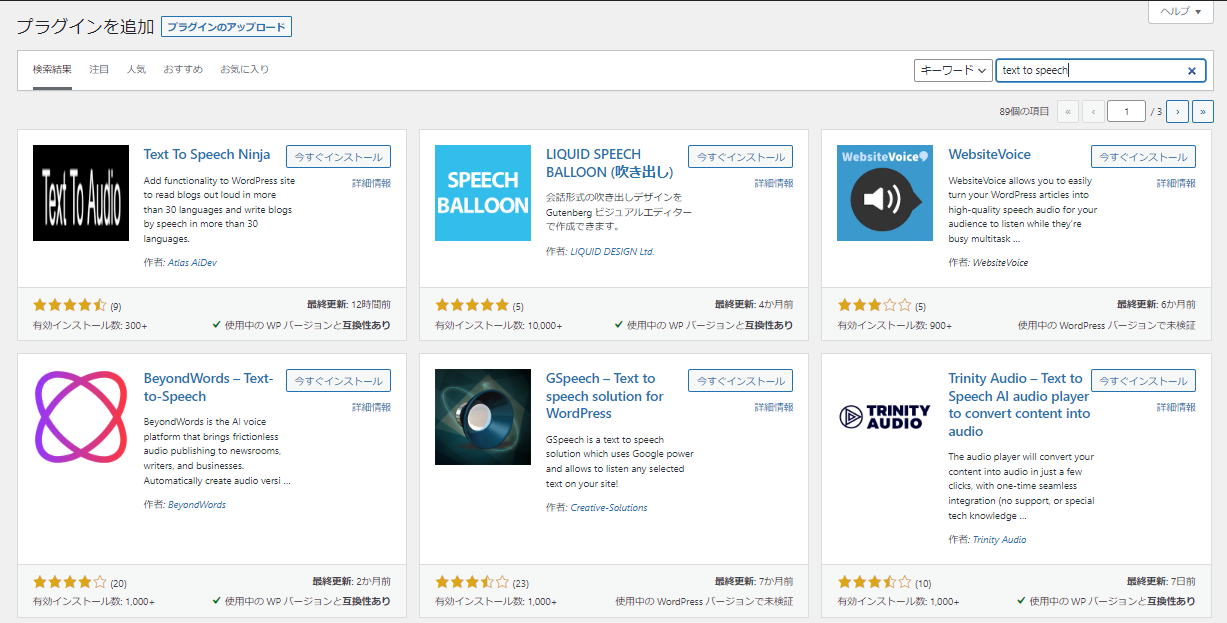
WordPressなどのCMSを使っている場合はプラグインを使用したAI音声の読み上げ機能の実装が可能です。WordPressのプラグインのタブからtext to speechと検索するだけで様々なAI音声の読み上げのプラグインがヒットします。

外部サービスを利用する(サイト運営者/法人向け)
外部サービスを利用することで、簡単にウェブサイトの読み上げ機能を実装できます。外部サービスを利用する場合は、APIキーを取得して、APIを呼び出すコードを実装しましょう。外部サービスについては、例えばGoogleやAmazon以外に弊社「ReadSpeaker」もご利用いただけます。外部サービスを利用する際の代表的な検討事項としては、セキュリティ(自社サーバーで実施するかどうか)、言語数、音質、価格 といった項目があります。必要な要素に応じて最適なサービスを導入してください。中でも「ReadSpeaker」はオンプレミスで提供可能なこと、中国語、韓国語、英語といった多言語に対応できること、そして何よりAI音声の品質に自信を持っていますので、サイト訪問者へ上質な体験を提供することが可能です。ぜひお気軽にお問合せください。
ウェブサイト音声読み上げサービス「webReader」

Word, PowerPoint, pdfなどの資料を読み上げる場合
標準機能を使う
お使いのwordやpower pointでは標準で読み上げ機能がついています。
- Office 365のWordやpower pointで実施する例
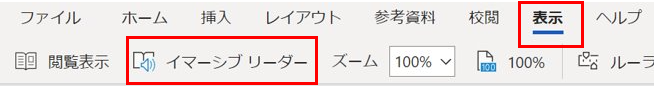
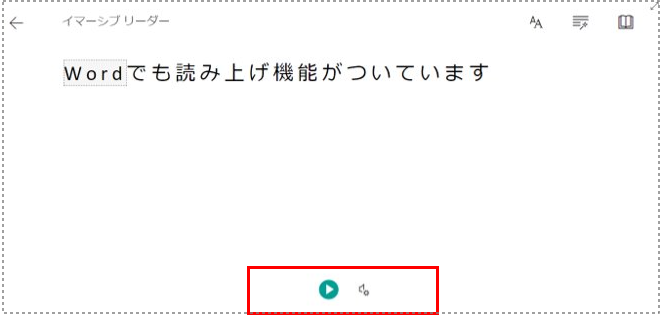
表示タブ>イマーシブリーダー ※WordとPowerPointでも共通です。
詳しい方法はこちらから。


- pdfの機能を使う例
左上のメニューから「表示」>「読み上げ」を選択することで可能になります。
※お使いのバージョンや環境によっては利用できないこともあるのでご注意ください。
詳しい方法はこちらから。
外部サービスを利用する(サイト運営者/法人向け)
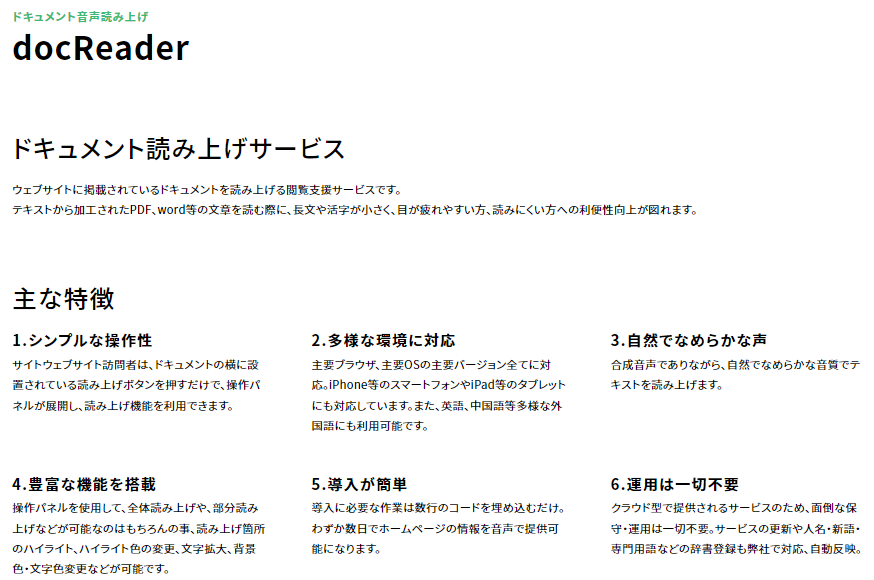
ウェブサイト読み上げのように資料のAI音声読み上げも実施は簡単です。高品質で簡単に実装できるサービスであれば「ReadSpeaker」が提供する「docReader」がおすすめ。

ぜひお気軽にお問い合わせください。
Windowsのスクリーンリーダーを使う
例えばWindowsのシステム画面などをAI音声で読ませたい場合は、標準で搭載されているスクリーンリーダー機能「ナレーター」を使うことができます。
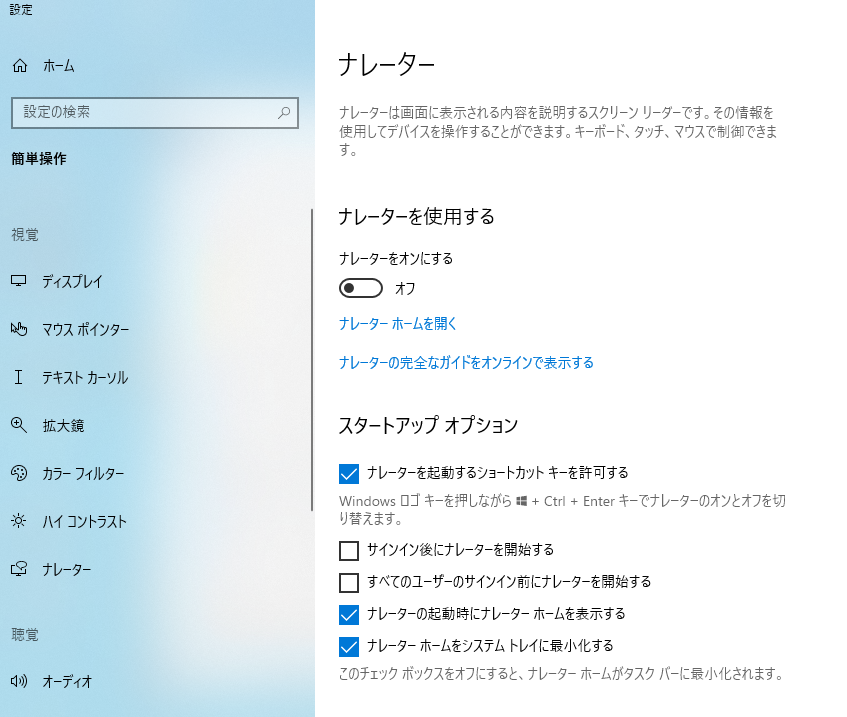
設定>簡単操作>ナレーター 画面からナレーターをオンにするを選んでいただくと使用が可能です。
またはショートカットキーで Ctrl+Windows+enterの同時押しで開始できます。詳しくはこちらから。

Macのスクリーンリーダーを使う
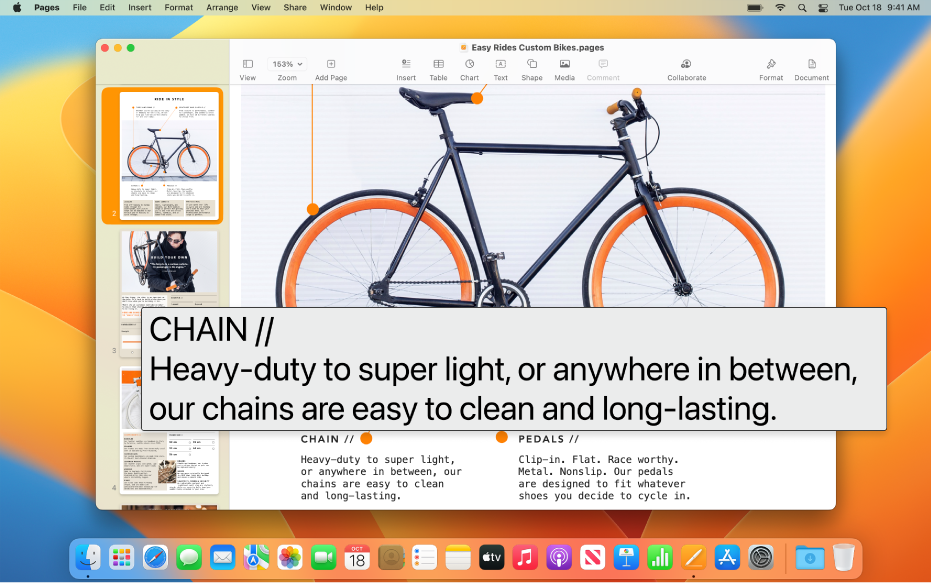
MacにもWindowsと同様に「VoiceOver」というスクリーンリーダー機能が備わっています。
Command+F5でon/offが可能です。詳しくはこちらから。

iPhoneで読み上げ機能を使う
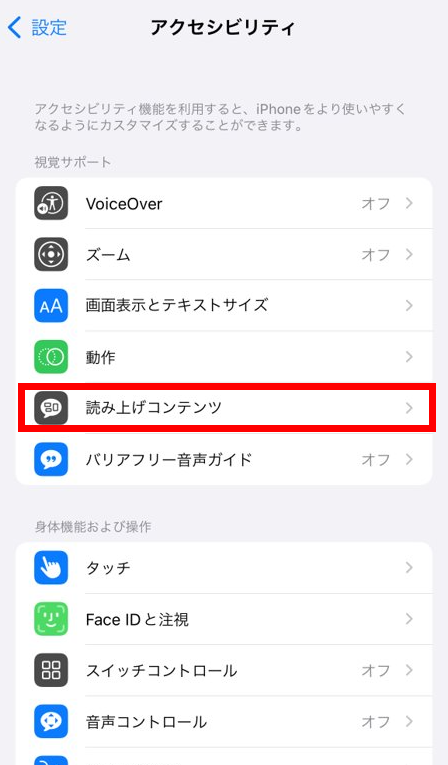
iPhoneで読み上げを行う場合はアクセシビリティの設定から読み上げ機能を有効にしましょう。
・設定>アクセシビリティ>読み上げコンテンツ
これでウェブサイト内の文章を選択すると読み上げてくれるようになります。
また、実はSiriの直接指示して読み上げさせることも可能になっています。
くわしくはこちらから。

Androidで読み上げ機能を使う
Androidでは以下の設定で読み上げが可能になります。
・ユーザー補助>選択して読み上げをON

くわしくはこちらから。
まとめ
いかがでしたでしょうか。読み上げの方法は様々ありますので、ぜひあなたに合った方法で読み上げを実現してみてください。
特にサイト運営側として訪れたお客様に対してアクセシビリティや使いやすさを提供したい場合は、弊社「ReadSpeaker」のような外部サービスが簡単なのでオススメです。
「ReadSpeaker」ではAI音声による読み上げにかかわらず、オリジナルボイスや電子機器等への組み込みなど幅広いご相談を承ることが可能です。
「ReadSpeaker」はAI音声の競合他社と比較して以下のような強みと特徴があります。
- 44カ国語の圧倒的言語数に対応
- 肉生感のあるクリアでリアルな音質
- まるで人のような感情表現が可能
- 国内1,700、グローバルで11,000社以上の導入実績
- クラウドやオンプレミスなどお客様のニーズに合った提供が可能
体験版なども提供しておりますので、ぜひお気軽にお問合せください。
お問合せはこちら。